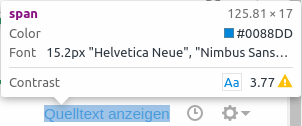
Neulich hat mir ein Arbeitskollege gezeigt, wie man sich mit den Chrome DevTools anzeigen lassen kann, wie gut das Kontrastverhältnis von Text auf Hintergrund ist. Ich hatte davor ehrlich gesagt nie drüber nachgedacht.

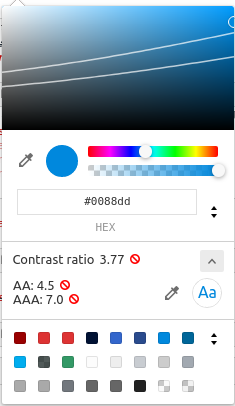
Jetzt ist natürlich die spannende Frage: Was bedeutet das Kontrastverhältnis von 3,77 und ist das gut? Das Kontrastverhältnis von Weiß auf Weiß wäre 1, der von Weiß auf Schwarz 21. Aber ab wann ist der Wert denn gut? Wir wollen ja auch bunte Texte haben. In den DevTools sieht man zwei Stufen (4,5 und 7,0) und auch einen Graphen um die Farbe in einen besseren Bereich zu verschieben:

Die zwei Schwellen kommen aus den W3C Web Content Accessibility Guidelines 2.0 oder kurz WCAG 2.0. Darin wird beschrieben wie man eine barrierefreie bzw. barrierearme Webseite baut. Die Stufe AA erfordert mindestens ein Kontrastverhältnis von 4,5, die Stufe AAA mindestens 7,0. Es gibt Ausnahmen für Texte mit großer Schrift oder Logos.
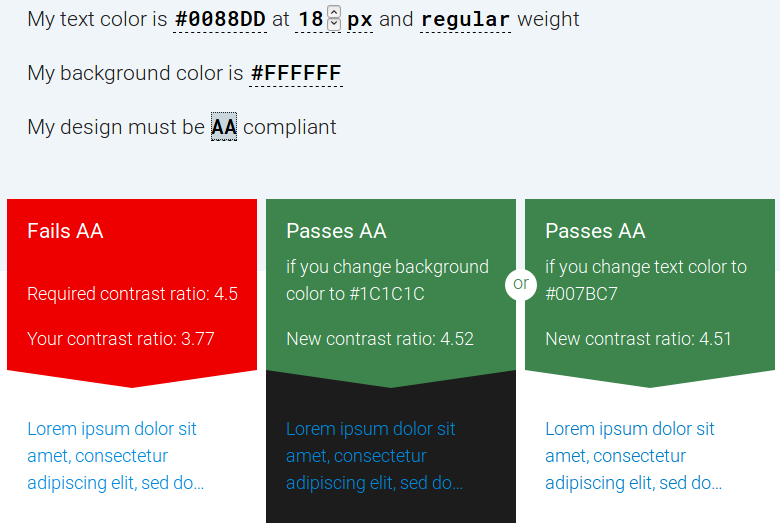
Was mache ich jetzt wenn ich meine Farben verbessern möchte? Zum einen kann man wie oben beschreiben die DevTools verwenden. Es gibt aber auch Webseiten in die man seine Farbe eingibt und dann einen neuen Vorschlag bekommt:

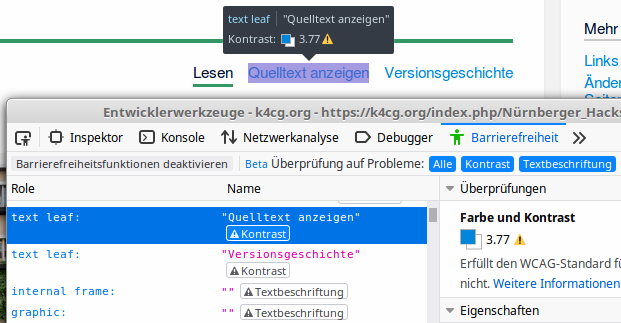
Wenn man jetzt alle Stellen mit problematischer Farbe finden möchte, öffnet man die Firefox DevTools, geht auf Barrierefreiheit und kann sich eine Liste anzeigen lassen:

Das ganze ist einfach ein schöner Quick Win. Ohne großen Aufwand die Welt ein kleines bisschen besser gemacht. Wer jetzt mehr Interesse an Barrierefreiheit im Web hat, dem kann ich einen Vortrag von Joschi Kuphal (Slides) empfehlen.

